APIを実装する際、IDEで開発している時はエラーが出てこないのに、ブラウザ上ではエラーが出てくるような状況は割とよく見られると思います。そんな時、一体どの部分の挙動がおかしいのか把握するためにはwebAPI開発ツールを使うのが便利です。webAPI開発ツールで兎角有名なのはPostmanですが、今回はよりお手軽に使うことができるGoogle Chrome拡張機能「Talend API Tester」を紹介します。尚、設定方法等に細かな違いがあるだけで、PostmanもTalend API Testerも使い方はさして変わりません。この辺りは開発者のお好みになります。
Talend API Testerを使える状態にする
- Google chromeでtalend API Testerを検索してChromeストアに行きインストールします。
- 右上の設定(歯車マーク)でTalend API Testerをクリックします。
- Use Talend API Tester – Free Editionをクリックします。これで準備は完了です。
Talend API Testerの使い方
Talend API Testerの使い方は簡単です。
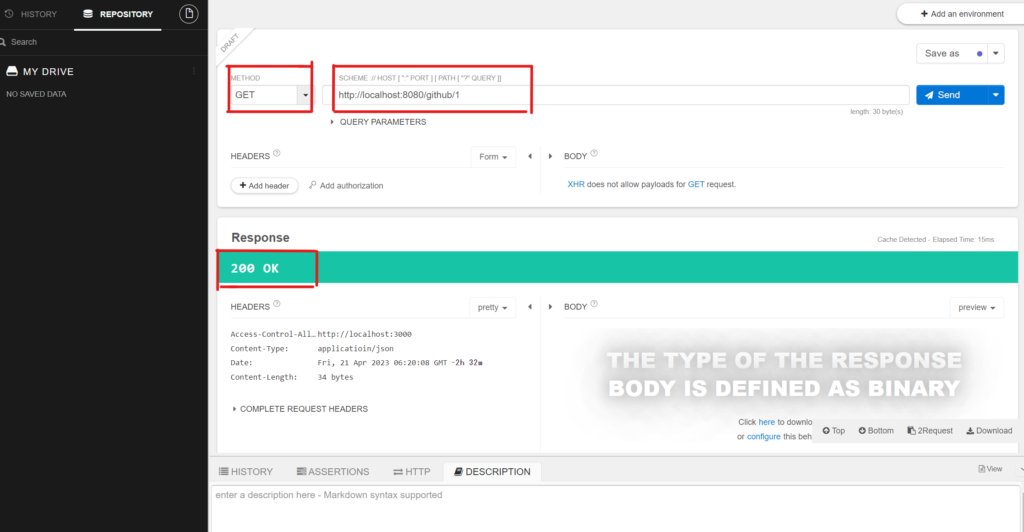
- HTTPメソッドをMETHODから選択する。
- HTTPメソッドの対象とするURLを入力する。SENDを押せば完了。
- Responseが出ます。Responseは200 OK(緑)、(黄色)、404Bad(赤)の3種類です。緑ならオールグリーンで何ら問題なし、赤はエラーで問題ありです。黄色はレスポンス自体は問題なし、例えばHTTPメソッドにPATCHと入れて、この処理を「既に入力された文字列を変更する」などとした場合、Talend API Testerを使ったリクエストは空文字(文字が空白)を送信しているので、文字修正は実行されないもののHTTPリクエスト自体に問題はない=黄色になります。

Talend API Testerを使うと何が便利なのか?
バックエンドとフロントエンドを実行してブラウザで表示結果を見た時、挙動が想定通りでない場合には、ディベロッパーツールを開けば何のエラーがどこで発生しているかは明らかに見えます。ではわざわざTalend API Testerを使うメリットは何でしょうか?
結論から言えば、ブラウザ上で補足されるエラー表示だけではエラーの根本原因が分からないケースがあるからです。その点、Talend API Testerを使えばエラーの発生要因は明らかです。
まず前提条件として、APIを使った開発をする場合、プログラムからは2種類のURLが生成されます。具体的に言えば、local環境で初期開発を行う場合、フロントエンド側はhttp://localhost:3000から始まるURLが生成され、バックエンド側はhttp://localhost:8080から始まるURLが生成されます。例えばタスクアプリのように、入力した文字を修正する処理を実行したい場合、既存の文字をGETして、PATCHで修正する形になります。これはフロントエンド側でfetchを使ってバックエンド側で生成されるURLからGET/PATCHするので、処理がフロントエンド/バックエンドに跨ります。この処理を行った場合に、ブラウザ上のエラー表示では足りません(エラーの発生しているURL/HTTPメソッドを判定しきれない)。なので、エラーの原因がフロントエンド側かバックエンド側か、どの関数がエラー原因になっているかを判定するために、Talend API Testerを使うメリットがあるのです。



コメント