Githubは自分が書いたコードを手軽に共有したり、集団で共同編集したりすることができるアプリケーションです。今回はGithubにコードをあげたり、変更内容を登録したりするコードについて紹介します。
Gitの使い方
Git Bashでもcommand promptでもpowershellでも同じ。
まずはGitをインストールしてGit Bashを起動する。
$ git --versionversionが表示されたらインストールは完了している。次に、誰が変更したかを履歴するように、Gitの初期設定を行う。
$ git config --global user.name ユーザ名
$ git config --global user.email メールアドレス
$ git config --listこれでconfigにユーザ名とメールアドレスを登録したことを確認できた。
次にGitHubアカウントを作成する。その後Github上で「create Repository」をクリックしてリモートリポジトリを作成する。repository名は自由に入力する。publicは他のユーザーが見れる。privateは非公開。この画面で「create repository」がクリックできない状態にあるときは、違うブラウザを使うと良い。例:chromeから押せなかったのでEdgeを使ってgithubにログインする。
githubの下にpushtestフォルダを作って、その中にgitファイルを作成する。
cd github
mkdir pushtest
cd pushtest
git initindex.htmlをpushtestフォルダに作る。
git add index.html
git commit -m "[Add] index"
git log上記のコードでindex.htmlがローカルレポジトリに追加される。logで変更履歴を確認できる。
git remote add origin https://github.com/ユーザー名/レポジトリ名.git
git push origin masterhttp以下はgithubでリモートリポジトリを作った際に表示されるので、どこかにコピペしておく。gitにログインする。上記のコードで、ローカルレポジトリの変更が、github上のリモートレポジトリに反映される。上のコードでは、リモートリポジトリの情報がローカルレポジトリに紐づけられる。下のコードで、ローカルレポジトリの変更をリモートリポジトリに反映できる。
Gitでよく使うコード一覧
①git localに全てを追加するコード
git add .基本は①を使うが、大抵の場合warning: CRLF will be replaced by LF in …と表示される。これは改行コードを変換するときに表示される警告で、Git側の環境設定を変更すれば表示されなくなるが、warning対象となっているファイルのうち一つでも個別でaddすれば、後はgit add .でまとめてlocalに追加できる。
②git localに個別で追加するコード
git add backend/../mc.go③commitするときにメッセージを追加するコード
git commit -m "first commit"③localの変更内容をremote側に伝達する
git push origin masterGithubをチームで使う方法
すでに存在するリモートリポジトリからソースコードを取得する。空のディレクトリを作り、そのディレクトリにて以下のコードを実行する。リモートからリポジトリを取得する作業をcloneという。
git clone https://github.com/ユーザ名/[作成したリポジトリ].git並行して開発する仕組としてgitにはbranchという機能がある。branchで枝分かれさせて、そのそれぞれで変更履歴を作っていく。まず、トップ階層のmasterからfeature1というブランチを作成する。次に、feature1ブランチ上で作業するためにcheckoutを入力してブランチを移動する。ここでgit branchを実行すると、ローカルレポジトリ上にあるmasterとfeature1というブランチが表示される。
git branch feature1
git checkout feature2
git branchfeature1でlogin.htmlを作成したとする。作成したlogin.htmlをfeature1ブランチにコミットする。
git add login.html
git commit -m "[Add] login"次に、github上のリモートリポジトリにfeature1ブランチの内容を反映する。
git push origin feature1これで、giyhub上にはmasterとfeature1のブランチが確認できる。feature1にはlogin.htmlが追加されており、masterには追加されていない。最終的には、masterにその他ブランチの変更内容を取り込んで統合(merge)する。mergeする際には、github上でプルリクエスト機能を使ってコードレビューを行うことができる。merge pull requestをクリックしたタイミングで、feature1の内容がmasterにも反映される。
次に、リモートリポジトリのmasterでmergeされた情報を、ローカルレポジトリ上のmasterに反映する。この操作をプルといい、リモートリポジトリから変更内容を取得する。まずブランチをmasterに切り替え、git pullでリモートリポジトリのmasterから最新の変更内容を取得する。
git checkout master
git pull
ls
git logGithubでリモートリポジトリを作った後の操作方法
①ファイルの変更をローカルレポジトリに追加し、ローカルレポジトリの変更をリモートリポジトリに追加する方法。gitファイルを作成したフォルダにて以下のコードを実行する。上のgit remote addで既にリモートリポジトリとローカルレポジトリは紐づけている。
git add index2.html
git commit -m "[Add] index"
git push origin mastergithub上のリモートリポジトリを見ると、repositoryにある[Add] indexフォルダにindex2.htmlが追加されていることが確認できる。
②次に.gitignoreを設定する。github/pushtestにnode_modulesフォルダを追加して、その中にtest.htmlを追加してみる。このnode_modulesをgitに追加しない設定にする。尚、一度でもgithubのリモートリポジトリにuploadしたものは.gitignoreにそのまま追加しても反映されない。
cd github/pushtest
git statusこれでnode_modulesがuntracked fileとして表示される。untracked fileはgitにuploadされる予定のファイルであるということ。なので、.gitignoreファイルを作って、その中にnode_modulesと打ち込む。その後git statusを再度実行すると、.gitignoreと表示される。
まとめると、.gitignoreファイルを作って、入れたくないフォルダやファイルをベタ打ちする手軽な操作で、gitにuploadしないことを設定できる。git statusでこの操作が反映されたか確認できる。
Gitでremote先を変更する方法
git remote -v
git remote set-url origin [new url]一行目で「今どこのremote repositoryにいるか」が分かる。
二行目でremote先を変更できる。念のためもう一回一行目で変更できたか確認したら完璧です。
git remoteを削除する方法
git remote rm origin
git remote -v.gitignoreの書き方
# ディレクトリを追加するとき
/src/pages/components/
# ファイルを追加する時
/src/pages/app.tsx
# node_modulesを追加する時
/node_modules変更した内容をローカルレポジトリに反映し、それをリモートリポジトリに反映する方法
git pull ←これを入れないとwarningやerrorが出る。
git add {filename}
git commit -m "Commit message"
git push origin master.gitを含むディレクトリ(git init)の中にあるファイルを変更した場合、visual studioでは”M”と黄色マークがつく。このMマークが全部消えたら、変更内容がリモートリポジトリに反映された証。念のためリモートリポジトリの変更履歴(最終更新日)を確認しておく。
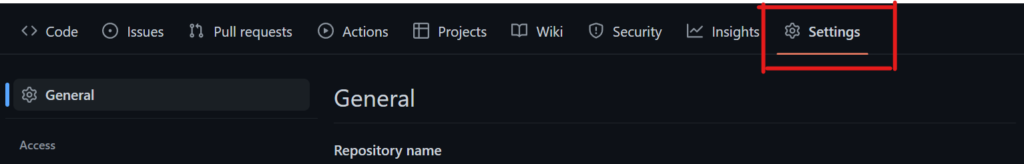
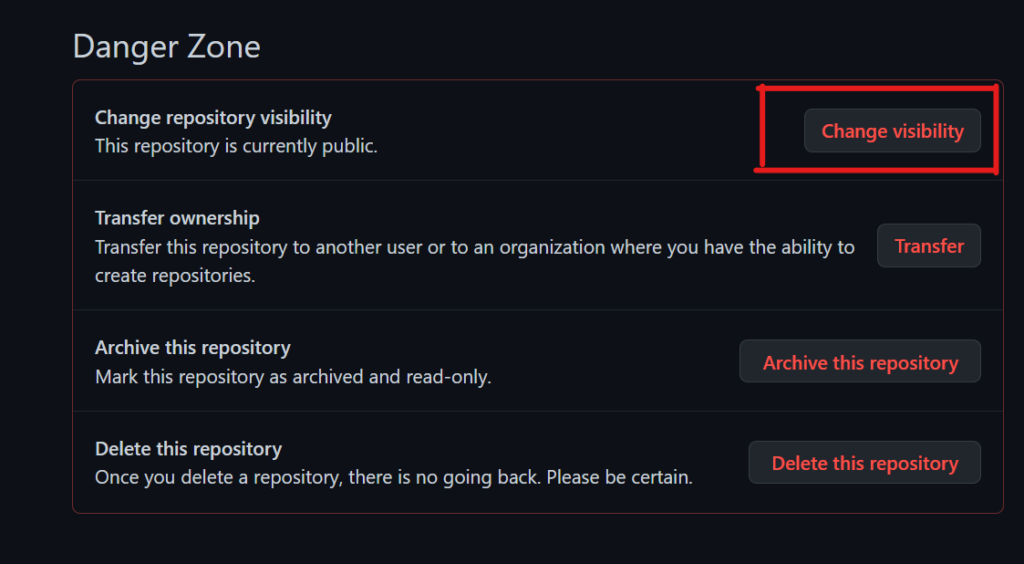
githubにてprivateとpublicを切り替える方法
Settings → Danger Zone → Change Visibility




コメント